
2007 - iPhone được phát hành và sự nổi lên của thiết bị di động thay đổi cách chúng ta sử dụng Web
- Phan Cao Quý
- Website , Design
- 27 Jul, 2024
Chiếc iPhone đầu tiên được thương mại hóa vào năm 2008 và vào năm 2009, chỉ có 0,7% người dùng xem trang web trên thiết bị di động. Gần một thập kỷ sau, vào năm 2018, 52,2% người dân cho biết đã xem trang web từ thiết bị di động của họ.
CUỘC SỐNG TRƯỚC IPHONE
iPhone, được Apple giới thiệu vào năm 2007, được coi là một trong những đổi mới công nghệ mang tính đột phá và mang tính thay đổi nhất của thế kỷ 21. Tác động của nó đối với cách chúng ta sống, giao tiếp, làm việc và vui chơi không thể bị phóng đại.
Trước khi iPhone ra đời, bối cảnh điện thoại di động rất khác biệt. Những thiết bị này chủ yếu là công cụ để liên lạc bằng giọng nói, nhắn tin văn bản đơn giản và tốt nhất là duyệt web cơ bản. Ý tưởng về một thiết bị cầm tay có thể kết hợp liền mạch giữa điện thoại, máy nghe nhạc, máy ảnh và máy tính là một giấc mơ tương lai.
Trong thời kỳ tiền iPhone, các thiết bị di động thường cồng kềnh và cung cấp chức năng hạn chế. Mọi người mang theo vô số thiết bị để đáp ứng các nhu cầu khác nhau của mình: điện thoại nắp gập để gọi điện, máy ảnh kỹ thuật số để chụp ảnh, máy nghe nhạc MP3 để nghe nhạc và trợ lý kỹ thuật số cá nhân (PDA) để làm việc cơ bản. iPhone là kẻ thay đổi cuộc chơi, đưa tất cả những chức năng này vào một thiết bị duy nhất, đẹp mắt.
Nó tích hợp liền mạch các cuộc gọi điện thoại, nhắn tin văn bản, email, duyệt web và một loạt ứng dụng ngày càng mở rộng trong một gói được thiết kế đẹp mắt. Sự hội tụ của công nghệ này không chỉ đơn giản hóa cuộc sống của chúng ta mà còn mở ra cánh cửa cho vô số khả năng mới cho phát triển của công nghệ phần cứng và phần mềm.
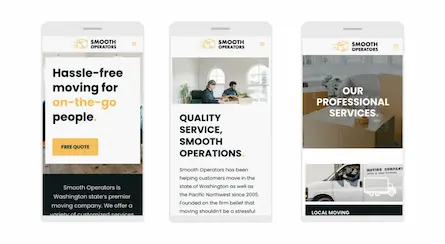
Thiết kế web đáp ứng là gì?
 Thiết kế web đáp ứng (RWD) là một phương pháp thiết kế web nhằm mục đích tạo ra các trang web tự động điều chỉnh bố cục và nội dung để phù hợp với nhiều thiết bị và kích thước màn hình khác nhau. Các kích thước, độ phân giải và hướng màn hình khác nhau Công ty thiết kế web đáp ứng đề cập đến việc thiết kế một trang web có thể thích ứng với các kích thước màn hình và thiết bị khác nhau. Điều này đảm bảo trang web của bạn trông đẹp và hoạt động phù hợp trên máy tính để bàn, máy tính xách tay, máy tính bảng và điện thoại thông minh. Nó trông đẹp mắt và hoạt động chính xác, cho dù được truy cập trên máy tính để bàn, điện thoại thông minh, máy tính bảng hay bất kỳ thiết bị nào khác.
Thiết kế web đáp ứng (RWD) là một phương pháp thiết kế web nhằm mục đích tạo ra các trang web tự động điều chỉnh bố cục và nội dung để phù hợp với nhiều thiết bị và kích thước màn hình khác nhau. Các kích thước, độ phân giải và hướng màn hình khác nhau Công ty thiết kế web đáp ứng đề cập đến việc thiết kế một trang web có thể thích ứng với các kích thước màn hình và thiết bị khác nhau. Điều này đảm bảo trang web của bạn trông đẹp và hoạt động phù hợp trên máy tính để bàn, máy tính xách tay, máy tính bảng và điện thoại thông minh. Nó trông đẹp mắt và hoạt động chính xác, cho dù được truy cập trên máy tính để bàn, điện thoại thông minh, máy tính bảng hay bất kỳ thiết bị nào khác.
Tầm quan trọng của trang web thân thiện với thiết bị di động
Tăng cường sử dụng điện thoại di động
Sự phổ biến của thiết bị di động là không thể phủ nhận. Theo Statista, tính đến năm 2021, có khoảng 3,6 tỷ người dùng điện thoại thông minh trên toàn thế giới. Con số này dự kiến sẽ tiếp tục tăng trong những năm tới. Khi ngày càng có nhiều người dựa vào việc sử dụng thiết bị di động để duyệt internet ngày càng nhiều, việc phát triển ứng dụng di động đã trở nên cần thiết. Dành cho các doanh nghiệp và chủ sở hữu trang web để phục vụ đối tượng ngày càng mở rộng này.
Cải thiện trải nghiệm người dùng
Người dùng thiết bị di động có nhu cầu và mong đợi khác so với người dùng máy tính để bàn. Họ muốn các trang web tải nhanh, dễ điều hướng bằng cử chỉ chạm và cung cấp nội dung dễ đọc mà không cần phải thu phóng hoặc cuộn quá mức. Trang web thân thiện với thiết bị di động sẽ nâng cao trải nghiệm người dùng bằng cách đảm bảo khách truy cập có thể truy cập thông tin một cách dễ dàng, mang lại sự hài lòng cao hơn và mức độ tương tác kéo dài.
Tỷ lệ chuyển đổi cao hơn
Các trang web thân thiện với thiết bị di động có nhiều khả năng chuyển đổi khách truy cập thành khách hàng hơn hoặc đạt được các hành động mong muốn khác. Cho dù thực hiện mua hàng, đăng ký nhận bản tin hay điền vào biểu mẫu liên hệ, thiết kế đáp ứng đều giúp người dùng thực hiện những hành động này trên thiết bị di động của họ một cách thuận tiện. Ngược lại, điều này có thể dẫn đến tỷ lệ chuyển đổi cao hơn và kết quả kinh doanh được cải thiện.
Cải thiện khả năng tương thích với thiết bị di động
Thiết kế web đáp ứng đảm bảo khả năng tương thích trên tất cả các thiết bị di động và kích thước màn hình, loại bỏ nhu cầu tạo phiên bản di động riêng cho trang web của bạn. RWD điều chỉnh thiết kế hiện có để phù hợp với người dùng di động. Cách tiếp cận này tiết kiệm thời gian và tài nguyên trong khi cung cấp trải nghiệm người dùng nhất quán.
Kết luận
Tim Berners-Lee tạo ra World Wide Web vào năm 1989 tại CERN đã cách mạng hóa cách chúng ta chia sẻ và truy cập thông tin. Trang web đầu tiên trên thế giới dành riêng cho dự án đột phá này được lưu trữ trên máy tính NeXT của Berners-Lee và đặt nền móng cho Internet hiện đại. Bằng cách đặt phần mềm của web thành tên miền mở vào năm 1993, CERN đã giúp web phát triển dẫn đến sự phát triển của các công nghệ chủ chốt như HTML, HTTP và URL.
Tầm nhìn của Tim Berners-Lee về một trang web mở và miễn phí đã cho phép mở rộng nhanh chóng và ra đời các trang web phổ biến như Yahoo, Amazon, eBay và Google. Những đóng góp của ông đã được công nhận trên toàn cầu, đỉnh cao là việc ông được phong tước hiệp sĩ và thành lập World Wide Web Consortium (W3C) để duy trì các tiêu chuẩn web. World Wide Web Foundation, do Berners-Lee thành lập năm 2009, tiếp tục đảm bảo web mang lại lợi ích cho mọi người. Tầm nhìn của Tim Berners-Lee về một trang web mở và miễn phí đã cho phép mở rộng nhanh chóng và ra đời các trang web phổ biến như Yahoo, Amazon, eBay và Google. Những đóng góp của ông đã được